前提/环境安装
因为需要使用到Alist的预览文件功能,但是自带的预览很鸡肋,所以找到了kkfileview,总的来说安装部署上手操作难度不是很大,实现效果很不错,在此写一篇文章作为推荐,也作为记录。
默认有Alist环境+Linux服务器+Nginx+域名 ,文章会从kkfileview的环境配置、代码安装、nginx代理配置、Alist配置做详细的介绍
参考文章
西凉的悲伤 https://blog.csdn.net/qq_33697094/article/details/126076565
DDD-HHY https://blog.csdn.net/han5562877/article/details/136265735
官网地址
KKFileView https://kkfileview.keking.cn/zh-cn/index.html
文件下载地址
kkFileView https://pan.baidu.com/s/1_cPVDfTSu1JmqhF5oRKNew?pwd=3399
提取码: 3399

运行库 https://pan.baidu.com/s/1MquEYDKR7i1DGUQW6YV5Sw?pwd=3799
提取码: 3799

Linux环境部署
1、解压kkFileView压缩包
得到以下文件

2、安装运行代码
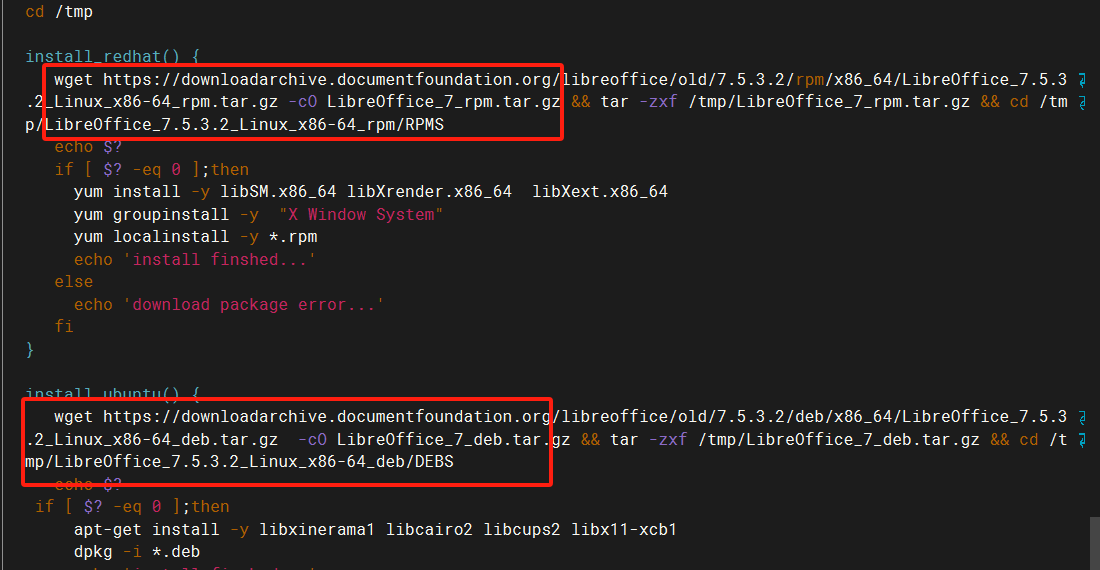
首先编辑install.sh文件,将下图所示的两部分代码替换掉(实际情况中附带的好像不可以用)

替换内容为
wget https://kkfileview.keking.cn/LibreOffice_7.1.4_Linux_x86-64_deb.tar.gz -cO LibreOffice_7_deb.tar.gz && tar -zxf /tmp/LibreOffice_7_deb.tar.gz && cd /tmp/LibreOffice_7.1.4.2_Linux_x86-64_deb/DEBS进入bin目录,执行安装代码
./install.sh

安装完成之后,执行开始脚本(4.4的脚本支持开启和关闭)

可以使用./showlog.sh脚本查看启动日志

3、解压LibreOffice压缩包
如果日志提示报错信息【找不到office组件,请确认’office.home’配置是否有误 】需要安装LibreOffice里面的包,首先解压文件夹,得到以下文件

4、安装运行环境
进入LibreOffice_7.1.4.2_Linux_x86-64_rpm/RPMS解压目录
运行命令安装 yum localinstall *.rpm
然后停止重新运行项目,就可以得到一个地址,去访问就可以看到页面内容


Alist环境配置
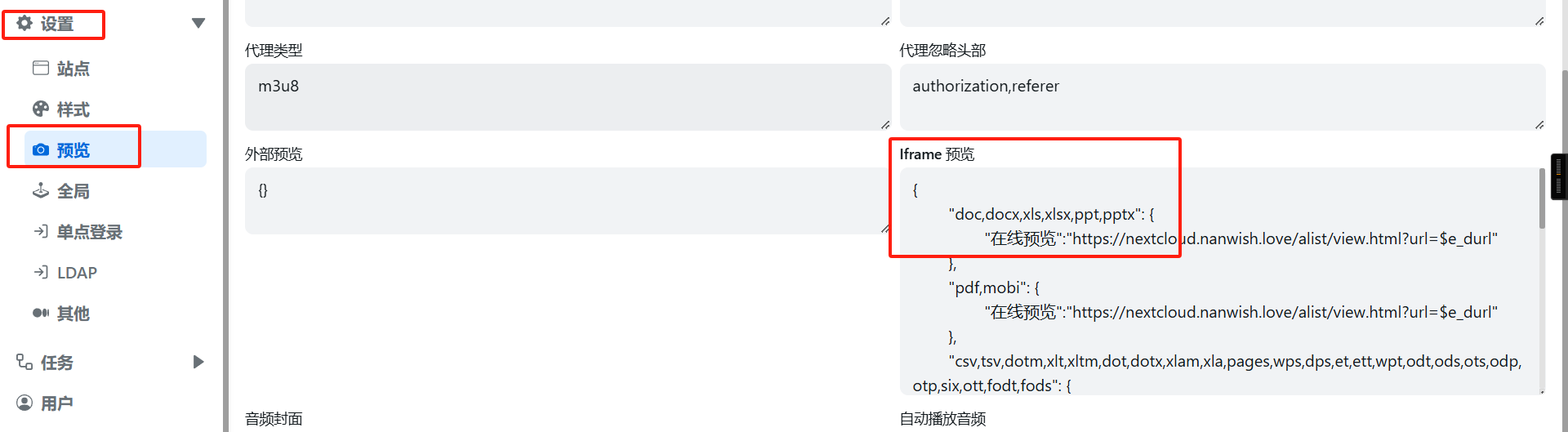
1、配置Alist的预览内容
在alist的管理面板的设置部分,配置iframe的预览链接,地址对应你的服务器显示的接口

{
"doc,docx,xls,xlsx,ppt,pptx": {
"在线预览":"http://kk.yoururl.com/view.html?url=$e_durl"
},
"pdf": {
"在线预览":"http://kk.yoururl.com/view.html?url=$e_durl"
},
"csv,tsv,dotm,xlt,xltm,dot,dotx,xlam,xla,pages,wps,dps,et,ett,wpt,odt,ods,ots,odp,otp,six,ott,fodt,fods": {
"在线预览":"http://kk.yoururl.com/view.html?url=$e_durl"
},
"vsd,vsdx,wmf,emf,eps,ofd,rtf,xmind,bpmn,eml,drawio,dcm": {
"在线预览":"http://kk.yoururl.com/view.html?url=$e_durl"
},
"epub": {
"在线预览":"http://kk.yoururl.com/view.html?url=$e_durl"
},
"obj,3ds,stl,ply,gltf,glb,off,3dm,fbx,dae,wrl,3mf,ifc,brep,step,iges,fcstd,bim": {
"在线预览":"http://kk.yoururl.com/view.html?url=$e_durl"
},
"dwg,dxf,dwf,iges,igs,dwt,dng,ifc,dwfx,stl,cf2,plt": {
"在线预览":"http://kk.yoururl.com/view.html?url=$e_durl"
},
"zip,rar,jar,tar,gzip,gz,7z": {
"在线预览":"http://kk.yoururl.com/view.html?url=$e_durl"
},
"psd,tif,tiff,tga,svg": {
"在线预览":"http://kk.yoururl.com/view.html?url=$e_durl"
},
"drawio": {
"在线预览":"http://kk.yoururl.com/view.html?url=$e_durl"
}
}Nginx代理内容配置
1、配置view.html(预览页面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>KKFileViewer</title>
</head>
<body>
<script src="https://kk.yoururl.com/js/base.js" type="application/javascript"></script>
<script>
function getQueryParamValue(name) {
const searchParams = new URLSearchParams(window.location.search);
return searchParams.get(name);
}
let url = decodeURIComponent(getQueryParamValue("url"));
if (url === "null") {
console.log("url的参数为空!")
} else {
const alistRegex = /(\?|&)alist_ts=\d+/;
if (alistRegex.test(url)) {
url = url.replace(alistRegex, '');
}
//这里是我根据url添加的过滤, 因为我的url后面会有alist_ts=12312312这种时间戳信息,如果kkflieview识别传入的链接不是正常链接, 就会报错,导致前端无法显示
//url = encodeURIComponent(url);
let e_url='https://kk.yoururl.com/view/onlinePreview?url='+encodeURIComponent(BASE64.encode(url));
window.open('https://kk.yoururl.com/view/onlinePreview?url='+encodeURIComponent(BASE64.encode(url)),'_self');
}
</script>
</body>
</html>2、base.js文件内容
/**
* Created by SLICE_30_K on 2017/5/22.
*
* 支持一般Base64的编码和解码
* 支持符合RFC_4648标准中"URL and Filename Safe Alphabet"的URL安全Base64编解码
* 支持中文字符的编解码(Unicode编码)
*/
;(function (root, factory) {
if (typeof exports === "object") {
// CommonJS
module.exports = exports = factory();
}
else if (typeof define === "function" && define.amd) {
// AMD
define(factory);
}
else {
// Global (browser)
window.BASE64 = factory();
}
}(this, function () {
var BASE64_MAPPING = [
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H',
'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P',
'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X',
'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f',
'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n',
'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', '0', '1', '2', '3',
'4', '5', '6', '7', '8', '9', '+', '/'
];
var URLSAFE_BASE64_MAPPING = [
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H',
'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P',
'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X',
'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f',
'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n',
'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', '0', '1', '2', '3',
'4', '5', '6', '7', '8', '9', '-', '_'
];
var _toBinary = function (ascii) {
var binary = [];
while (ascii > 0) {
var b = ascii % 2;
ascii = Math.floor(ascii / 2);
binary.push(b);
}
binary.reverse();
return binary;
};
var _toDecimal = function (binary) {
var dec = 0;
var p = 0;
for (var i = binary.length - 1; i >= 0; --i) {
var b = binary[i];
if (b == 1) {
dec += Math.pow(2, p);
}
++p;
}
return dec;
};
var _toUTF8Binary = function (c, binaryArray) {
var mustLen = (8 - (c + 1)) + ((c - 1) * 6);
var fatLen = binaryArray.length;
var diff = mustLen - fatLen;
while (--diff >= 0) {
binaryArray.unshift(0);
}
var binary = [];
var _c = c;
while (--_c >= 0) {
binary.push(1);
}
binary.push(0);
var i = 0, len = 8 - (c + 1);
for (; i < len; ++i) {
binary.push(binaryArray[i]);
}
for (var j = 0; j < c - 1; ++j) {
binary.push(1);
binary.push(0);
var sum = 6;
while (--sum >= 0) {
binary.push(binaryArray[i++]);
}
}
return binary;
};
var _toBinaryArray = function (str) {
var binaryArray = [];
for (var i = 0, len = str.length; i < len; ++i) {
var unicode = str.charCodeAt(i);
var _tmpBinary = _toBinary(unicode);
if (unicode < 0x80) {
var _tmpdiff = 8 - _tmpBinary.length;
while (--_tmpdiff >= 0) {
_tmpBinary.unshift(0);
}
binaryArray = binaryArray.concat(_tmpBinary);
} else if (unicode >= 0x80 && unicode <= 0x7FF) {
binaryArray = binaryArray.concat(_toUTF8Binary(2, _tmpBinary));
} else if (unicode >= 0x800 && unicode <= 0xFFFF) {//UTF-8 3byte
binaryArray = binaryArray.concat(_toUTF8Binary(3, _tmpBinary));
} else if (unicode >= 0x10000 && unicode <= 0x1FFFFF) {//UTF-8 4byte
binaryArray = binaryArray.concat(_toUTF8Binary(4, _tmpBinary));
} else if (unicode >= 0x200000 && unicode <= 0x3FFFFFF) {//UTF-8 5byte
binaryArray = binaryArray.concat(_toUTF8Binary(5, _tmpBinary));
} else if (unicode >= 4000000 && unicode <= 0x7FFFFFFF) {//UTF-8 6byte
binaryArray = binaryArray.concat(_toUTF8Binary(6, _tmpBinary));
}
}
return binaryArray;
};
var _toUnicodeStr = function (binaryArray) {
var unicode;
var unicodeBinary = [];
var str = "";
for (var i = 0, len = binaryArray.length; i < len;) {
if (binaryArray[i] == 0) {
unicode = _toDecimal(binaryArray.slice(i, i + 8));
str += String.fromCharCode(unicode);
i += 8;
} else {
var sum = 0;
while (i < len) {
if (binaryArray[i] == 1) {
++sum;
} else {
break;
}
++i;
}
unicodeBinary = unicodeBinary.concat(binaryArray.slice(i + 1, i + 8 - sum));
i += 8 - sum;
while (sum > 1) {
unicodeBinary = unicodeBinary.concat(binaryArray.slice(i + 2, i + 8));
i += 8;
--sum;
}
unicode = _toDecimal(unicodeBinary);
str += String.fromCharCode(unicode);
unicodeBinary = [];
}
}
return str;
};
var _encode = function (str, url_safe) {
var base64_Index = [];
var binaryArray = _toBinaryArray(str);
var dictionary = url_safe ? URLSAFE_BASE64_MAPPING : BASE64_MAPPING;
var extra_Zero_Count = 0;
for (var i = 0, len = binaryArray.length; i < len; i += 6) {
var diff = (i + 6) - len;
if (diff == 2) {
extra_Zero_Count = 2;
} else if (diff == 4) {
extra_Zero_Count = 4;
}
var _tmpExtra_Zero_Count = extra_Zero_Count;
while (--_tmpExtra_Zero_Count >= 0) {
binaryArray.push(0);
}
base64_Index.push(_toDecimal(binaryArray.slice(i, i + 6)));
}
var base64 = '';
for (var i = 0, len = base64_Index.length; i < len; ++i) {
base64 += dictionary[base64_Index[i]];
}
for (var i = 0, len = extra_Zero_Count / 2; i < len; ++i) {
base64 += '=';
}
return base64;
};
var _decode = function (_base64Str, url_safe) {
var _len = _base64Str.length;
var extra_Zero_Count = 0;
var dictionary = url_safe ? URLSAFE_BASE64_MAPPING : BASE64_MAPPING;
if (_base64Str.charAt(_len - 1) == '=') {
if (_base64Str.charAt(_len - 2) == '=') {//两个等号说明补了4个0
extra_Zero_Count = 4;
_base64Str = _base64Str.substring(0, _len - 2);
} else {//一个等号说明补了2个0
extra_Zero_Count = 2;
_base64Str = _base64Str.substring(0, _len - 1);
}
}
var binaryArray = [];
for (var i = 0, len = _base64Str.length; i < len; ++i) {
var c = _base64Str.charAt(i);
for (var j = 0, size = dictionary.length; j < size; ++j) {
if (c == dictionary[j]) {
var _tmp = _toBinary(j);
/*不足6位的补0*/
var _tmpLen = _tmp.length;
if (6 - _tmpLen > 0) {
for (var k = 6 - _tmpLen; k > 0; --k) {
_tmp.unshift(0);
}
}
binaryArray = binaryArray.concat(_tmp);
break;
}
}
}
if (extra_Zero_Count > 0) {
binaryArray = binaryArray.slice(0, binaryArray.length - extra_Zero_Count);
}
var str = _toUnicodeStr(binaryArray);
return str;
};
var __BASE64 = {
encode: function (str) {
return _encode(str, false);
},
decode: function (base64Str) {
return _decode(base64Str, false);
},
urlsafe_encode: function (str) {
return _encode(str, true);
},
urlsafe_decode: function (base64Str) {
return _decode(base64Str, true);
}
};
return __BASE64;
}));3、Nginx配置内容
3.1 在html中新建文件夹alist
base.js在js文件夹中
view.html在alist文件夹中

3.2 nginx中的配置
#代理后端的接口地址
location /view {
proxy_pass http://127.0.0.1:8012;
# 防止出现混合内容(因为网站是通过 https 安全加载的,但其他内容(例如图像、视频内容、样式表和脚本)继续通过不安全的 HTTP 加载联系。这会导致某些 Web 内容加载安全,而某些 Web 内容加载不安全。因此得名“混合内容”)
add_header Content-Security-Policy upgrade-insecure-requests;
}
#代理静态内容
location /alist {
root html;
} 配置好之后重载Nginx
kkFileView项目配置文件更改
1、需要修改的位置
修改为:
server.servlet.context-path= ${KK_CONTEXT_PATH:/view/}
修改为:
base.url = ${KK_BASE_URL:https://kk.yoururl.com/view/}
修改为:
这个位置修改为pdf可以减轻服务器的压力
#office类型文档(word ppt)样式,默认为图片(image),可配置为pdf(预览时也有按钮切换)
office.preview.type = ${KK_OFFICE_PREVIEW_TYPE:pdf}
2、配置好后重启项目
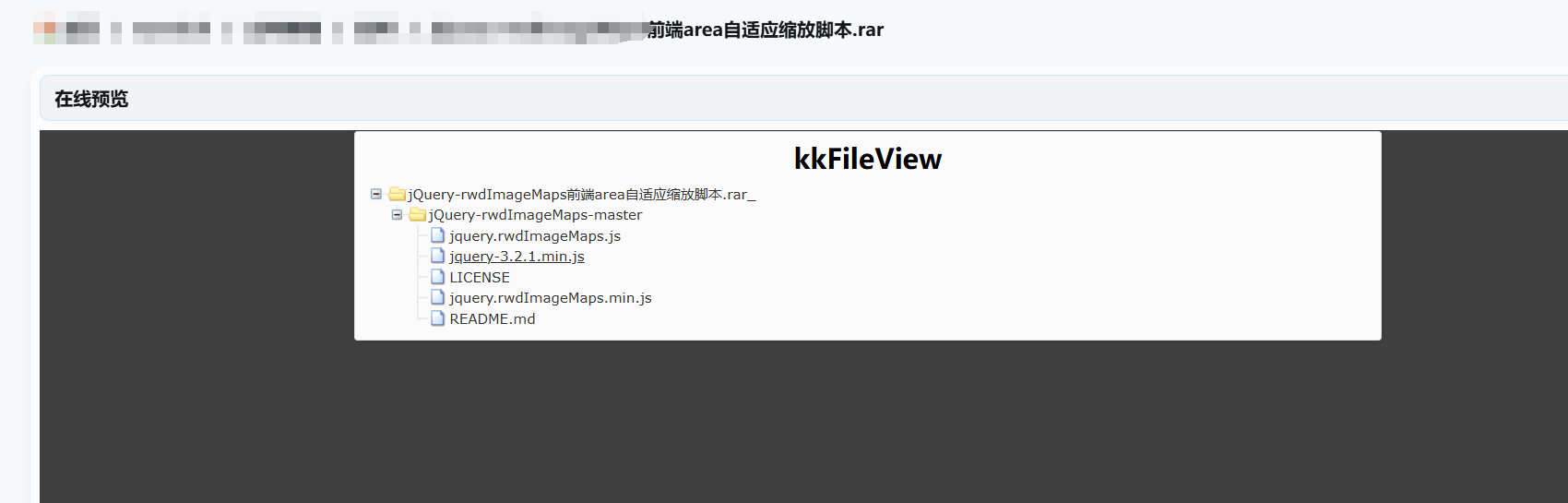
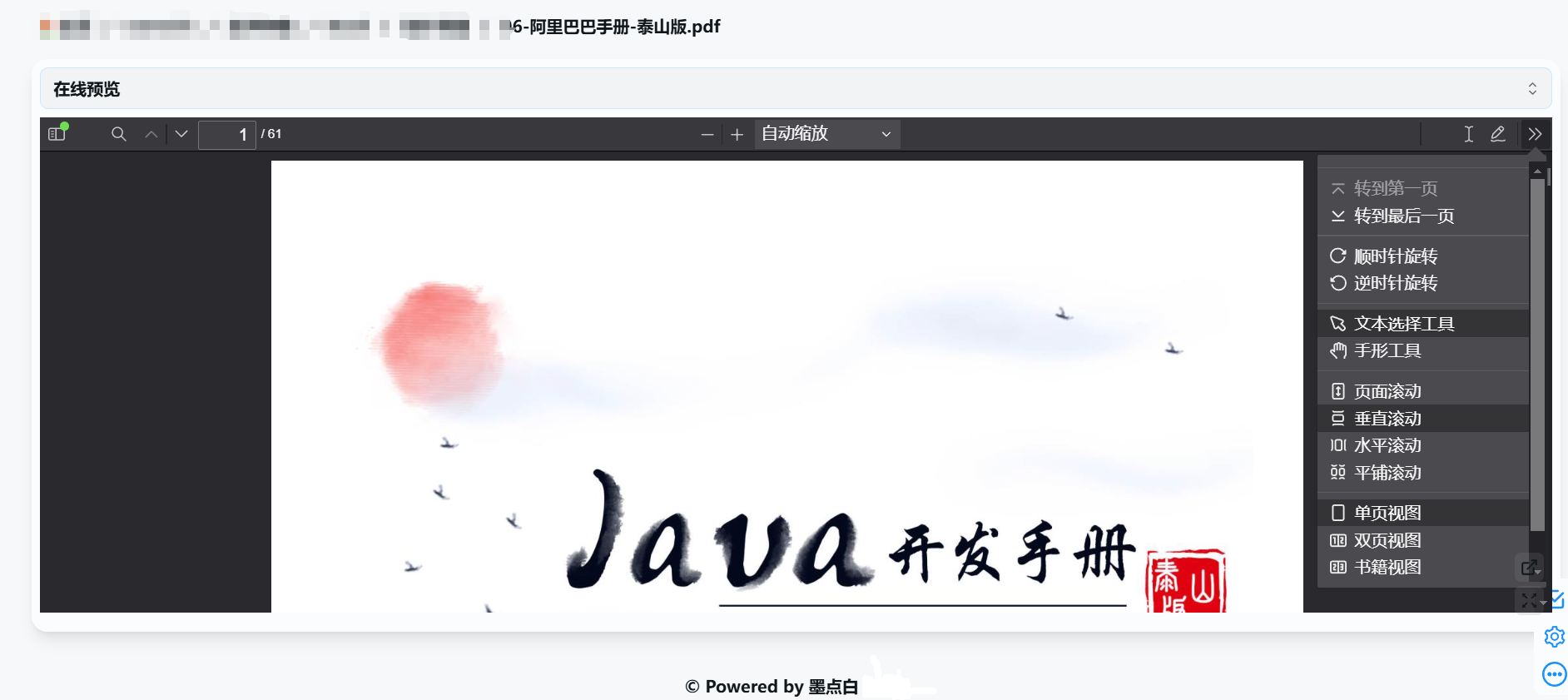
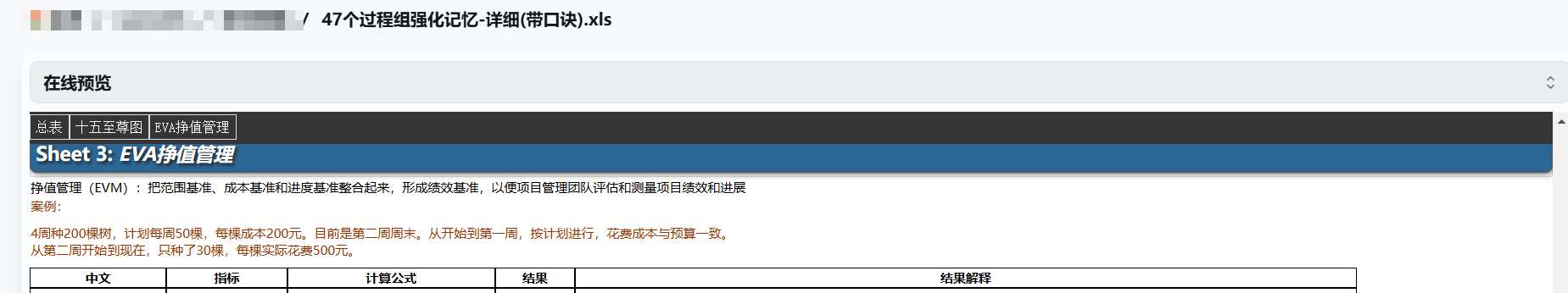
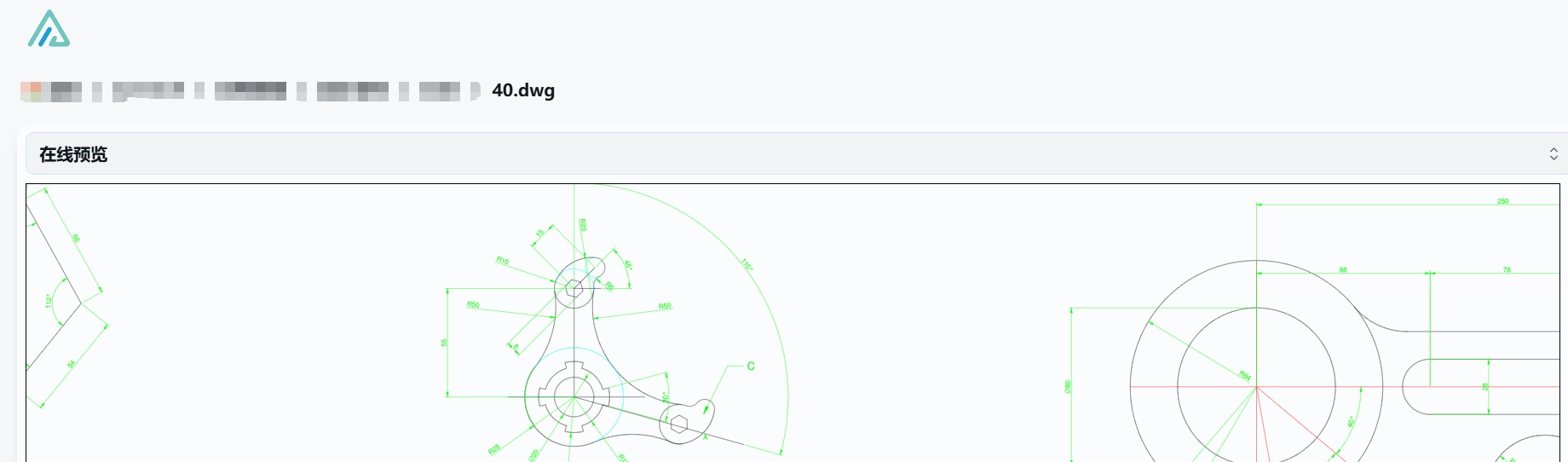
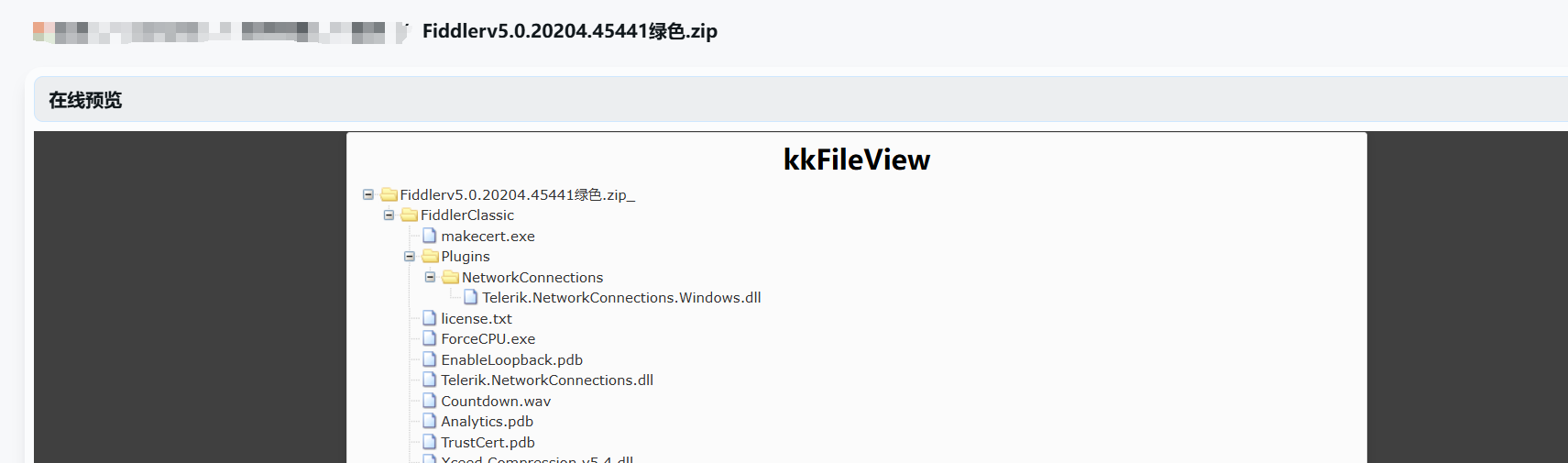
在Alist查看文件,成功预览
2.1PDF

2.2 XLS

2.3 CAD

2.4 EPUB

2.5 ZIP

2.6 RAR