小记
读完这篇文章,可以掌握如何实现Vue的图片滑动验证,以及滑动验证的自定义显示的图片背景
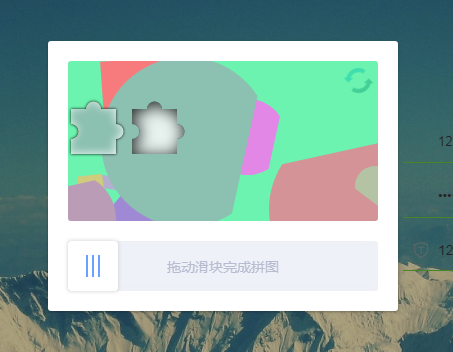
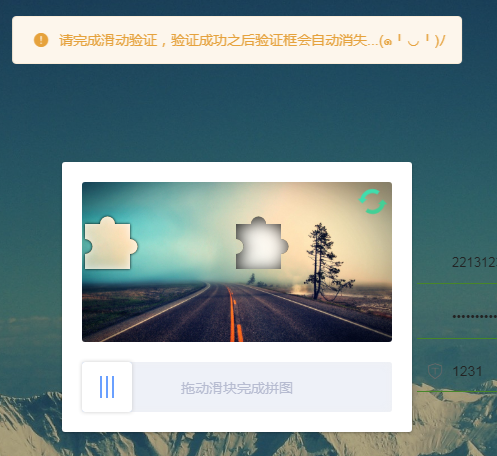
自定义图片之后的滑动验证背景

插件安装
首先安装插件支持(先简要概述下组件参数的配置信息和配置位置)
npm install vue-puzzle-vcode
html代码部分
<Vcode :show="isShow" @success="success"/>
其中@success是验证成功之后的回调
js代码部分
import Vcode from "vue-puzzle-vcode";//页面内引用插件
export default {
data(){
return {
isShow: false, // 用来控制显示是否显示图片滑动验证框
}
},
//挂载组件
components:{
Vcode
},
//方法部分
methods:{// 用户通过了验证
success(){
this.isShow = false; // 通过验证后,手动隐藏模态框
},
}
}
组件参数详情
| 字段 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| show | Boolean | false | 是否显示验证码弹框 |
| canvasWidth | Number | 310 | 主图区域的宽度 |
| canvasHeight | Number | 160 | 主图区域的高度 |
| imgs | Array | null | 自定义图片,见下方例子 |
| successText | String | “验证通过!” | 验证成功时的提示文字 |
| failText | String | “验证失败,请重试” | 验证失败时的提示文字 |
| sliderText | String | “拖动滑块完成拼图” | 下方滑动条里的文字 |
事件
| 事件名 | 返回值 | 说明 |
|---|---|---|
| success | 偏差值 | 验证通过时会触发,返回值是用户移动的距离跟目标距离的偏差值px |
| fail | 偏差值 | 验证失败时会触发,返回值同上 |
| close | null | 用户点击遮罩层的回调 |
部分代码
真实项目部分代码,包含默认的验证背景图片和自定义的背景图片代码
使用到的十张图片下载地址 https://files.cnblogs.com/files/nanstar/rePhoto.zip
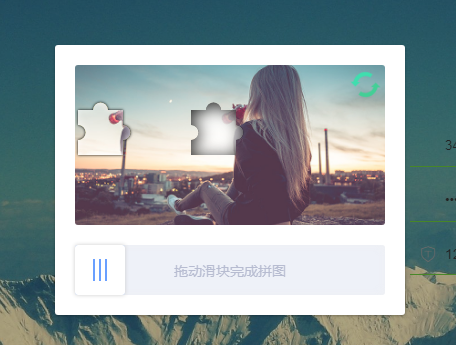
组件的默认背景

//HTML部分
<!--图片验证码部分-->
<!--默认背景图片-->
<!--<Vcode :show="isShow" @success="success" @fail="fails" @close="closeRe"/>-->
<!--自定义本地图片-->
<Vcode :imgs="[img1,img2,img3,img4,img5,img6,img7,img8,img9,img10]"
:show="isShow" @success="success" @fail="fails" @close="closeRe"/>
<!--图片验证码部分-->
//JS部分
//引入和挂载
import Vcode from "vue-puzzle-vcode";
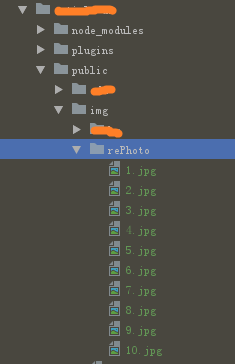
//自定义的时候使用了10张图片(我将图片下载到了本地项目内容,所以使用的是路径引用)
import img1 from "../../../public/img/rePhoto/1.jpg";
import img2 from "../../../public/img/rePhoto/2.jpg";
import img3 from "../../../public/img/rePhoto/3.jpg";
import img4 from "../../../public/img/rePhoto/4.jpg";
import img5 from "../../../public/img/rePhoto/5.jpg";
import img6 from "../../../public/img/rePhoto/6.jpg";
import img7 from "../../../public/img/rePhoto/7.jpg";
import img8 from "../../../public/img/rePhoto/8.jpg";
import img9 from "../../../public/img/rePhoto/9.jpg";
import img10 from "../../../public/img/rePhoto/10.jpg";
components: { Vcode },
//参数属性设置
isShow: false, // 验证码模态框是否出现,
photoHua:0,//图片滑动验证的错误次数
//自定义图片的验证部分(返回值部分)
img1,
img2,
img3,
img4,
img5,
img6,
img7,
img8,
img9,
img10,
// 成功的回调
success(){
this.isShow = false; // 通过验证后,关闭图片验证弹出框,让用户继续填写验证码
this.$notify.success({
title:"提示",
message:"请认证填写验证码",
duration:5000
})
this.loginForm.recode = "";//设置验证码部分是空,若是用到项目不可以,请删除这句代码
},
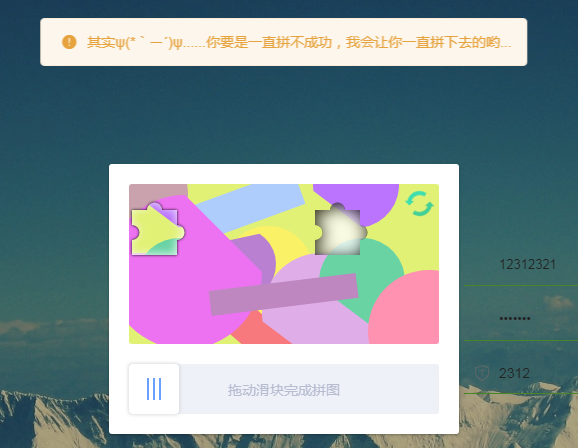
//失败的回调,失败的逻辑是,用户失败指定次数之后,加入弹窗提示信息
fails(){
this.photoHua += 1;
if(this.photoHua > 5){
this.$message({
message: '其实ψ(*`ー´)ψ......你要是一直拼不成功,我会让你一直拼下去的哟...',
type: 'warning'
});
}
},
//点击图片验证的背景部分事件
closeRe(){
this.$message({
message: '请完成滑动验证,验证成功之后验证框会自动消失...(๑╹◡╹)ノ',
type: 'warning'
});
},
相关配置
本地图片的路径配置信息

验证超过预定次数提示

点击空白背景的提示

文章内容为楼主原创,代码有不足之处,若有错误或疑问,可以留言探讨
