阿里巴巴的图标库首页
显示效果
使用的是图标库的svg格式的图片文件

引入方式
图标库给出了三种引用方式,我介绍的是第三种,通过引用js文件使用图标
首先我们去图标库选一个心仪的图标

然后添加到购物车,接着我们点击右下角的购物车,可以看到我们选择的图标,接着点击下载代码(下载操作是需要登录的,这时候我们进行登录操作就好了)

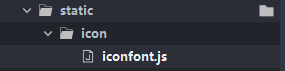
然后我们就得到了这样式的目录文件

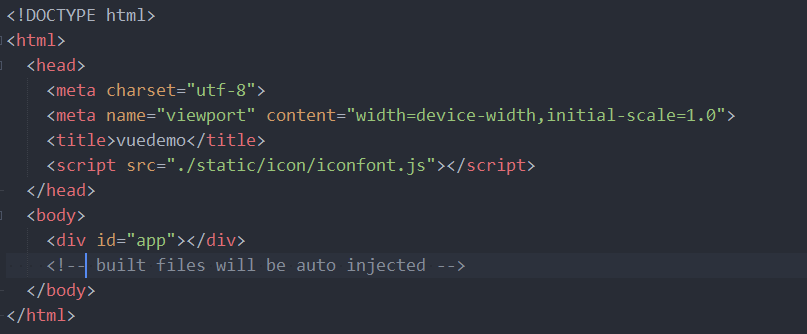
我们打开Html页面

Symbol引用
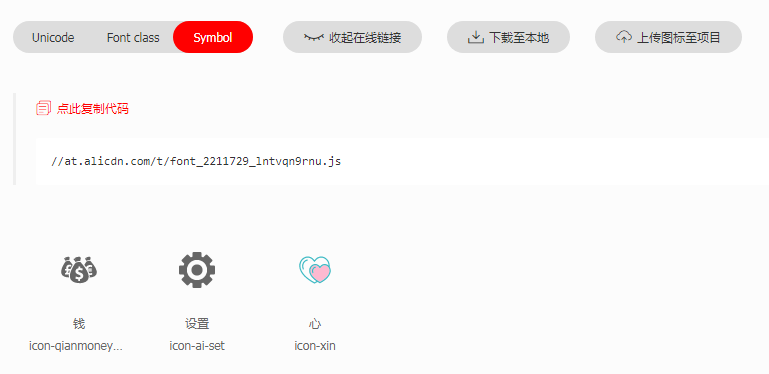
我讲解的是一种Symbol引用的方法,官方在这里也给出来了怎么引用的,也可以参考这里,图标下#开头的链接就是我们需要使用的图标链接,我们在页面使用的时候,放入这个链接就可以显示图标了
首先在我们的项目里新建一个icon文件夹,然后把文件夹中的js文件扔进去

完成之后,我们在index.html文件里新加一行代码
<script src="./static/icon/iconfont.js"></script>

完成之后,进入我们的页面,在页面新增一个svg标签
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xin"></use>
</svg>
使用效果
刷新我们的页面就可以看到我们设置的矢量图标了

图标加入项目
随之而来的问题就是,要是我需要很多图标岂不是要一个一个下载,想想就感觉很废,不过这个问题阿里图标已经完美解决了,我们需要做的就是设置下就好了
首先,我们在选择好图标到购物车之后,选择下方的添加至项目

新建一个项目文件夹,然后点击确认,系统会自动跳转到我们的图标库位置

这时候我们选择Symbol的选项,生成链接,可以为我们项目的所有图标生成一个js文件链接,我们复制这个链接,放到index文件里
<script src="//at.alicdn.com/t/font_2211729_lntvqn9rnu.js"></script>

项目图标引用
若是需要使用图标的话,选择图标,复制代码,然后把代码放到svg标签里,就可以看到我们使用的图标了

提示
图标使用项目里的链接之后,不能删除项目,否则图标无法使用
为了防止网络不通或者项目删除图标不显示的问题,我们可以把我们项目里的图标打包下载到本地

然后打开html就可以看到我们项目里面的图标,这时候我们只需要把这个js文件放到项目里,在index.html引用就可以在项目里使用图信息了