Vue前端预览docx文档
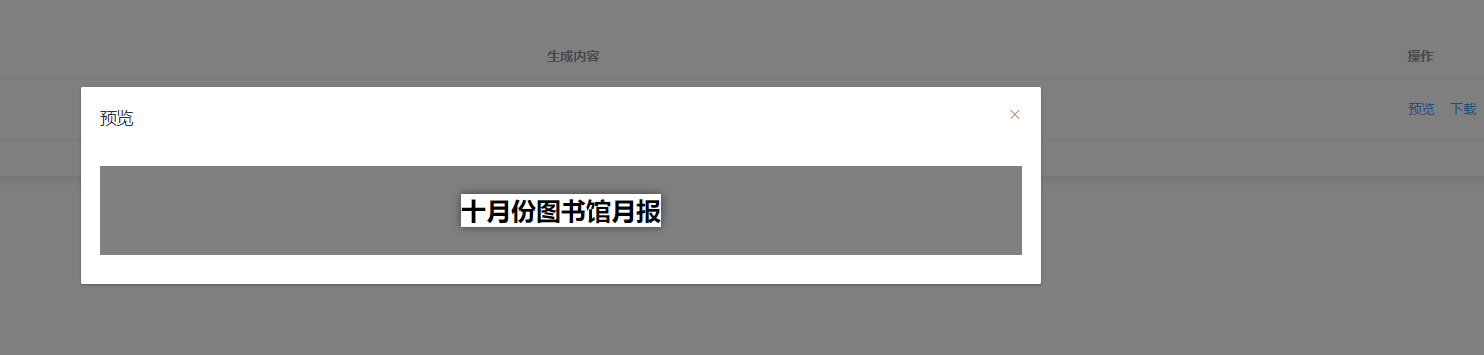
实现效果

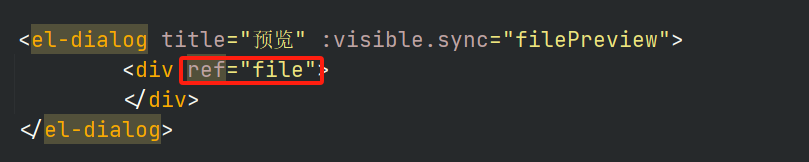
vue代码

<el-dialog title="预览" :visible.sync="filePreview">
<div ref="file">
</div>
</el-dialog>
引入依赖文件
官方文档地址
下载docx-preview
npm install docx-preview
或者本地引入
文件下载地址:https://github.com/VolodymyrBaydalka/docxjs#readme
<!--lib uses jszip 这个是docx引用的包-->
<script src="https://unpkg.com/jszip/dist/jszip.min.js"></script>
<script src="docx-preview.min.js"></script>
获取二进制流,并渲染到页面上
axios({
method: "get",
responseType: "blob", // 因为是流文件,所以要指定blob类型
url: row.url, // 自己的服务器,提供的一个word下载文件接口
}).then(({ data }) => {
docx.renderAsync(data, this.$refs.file); // 渲染到页面
});
